P1 Project
Interactive web presentation for FactCheck Framework
Hynek Zemanec
July 5, 2022
Getting Started
- Slideshow: p1.zemanec.me
- Ask Questions: p1.zemanec.me/qa
Agenda
- Introduction
- Design
- Architecture
- Deployment
- Challenges
- Demo
Introduction
Language

TypeScript
Design System
Material UI
Online Editors

Code Mirror
Package Manager

Yarn
Goals
- Introduce FactCheck framework
- Interactive & Approachable Explanation
- Aid onboarding
- Showcase & Offer projects
- Point of Contact
Design
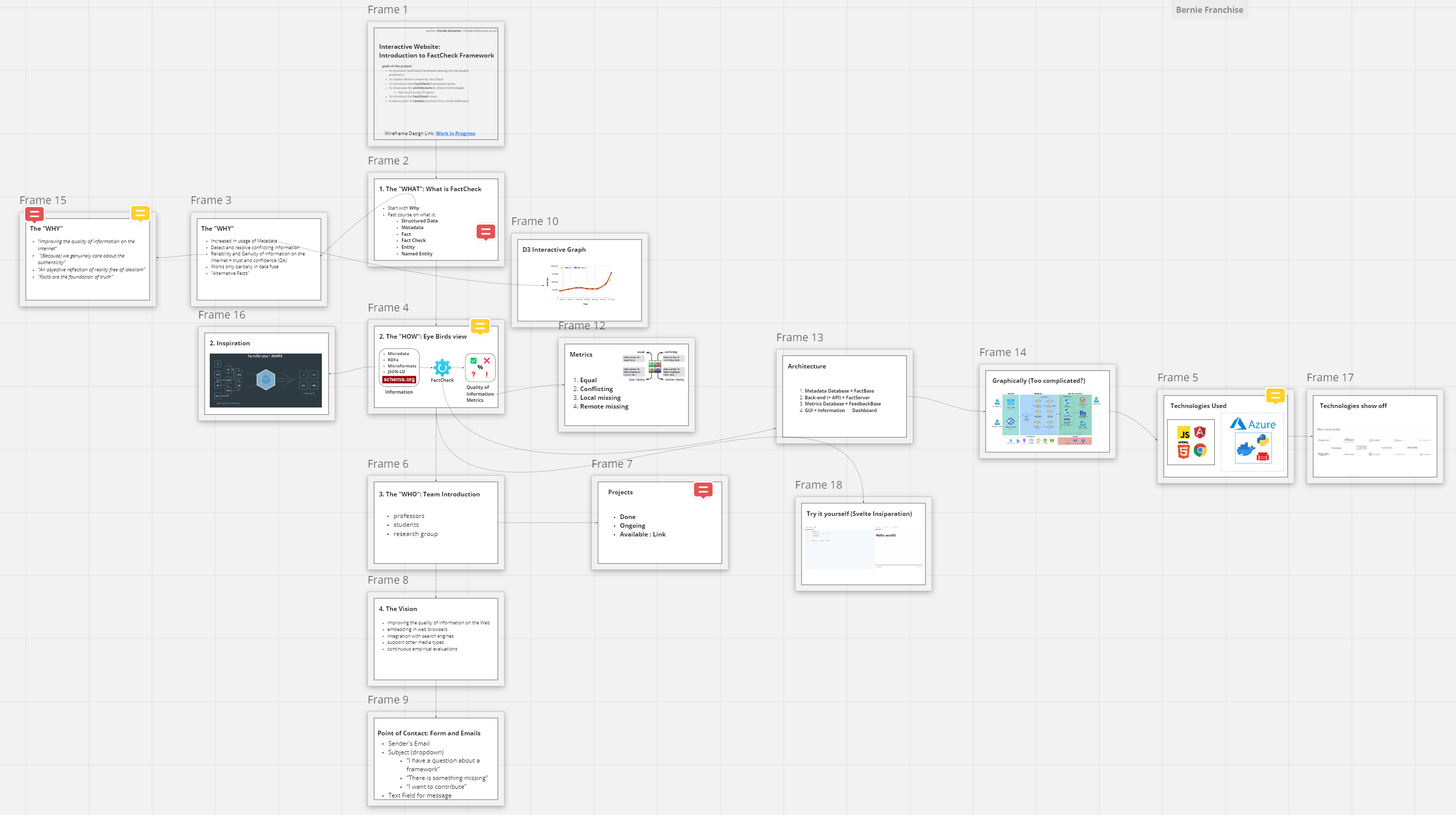
Conceptual Map

Sections
- Landing Hero
- Concept Slideshow
- Gallery
- Architecture
- Demo
- Projects
- Shortcomings
- Team
- Contact
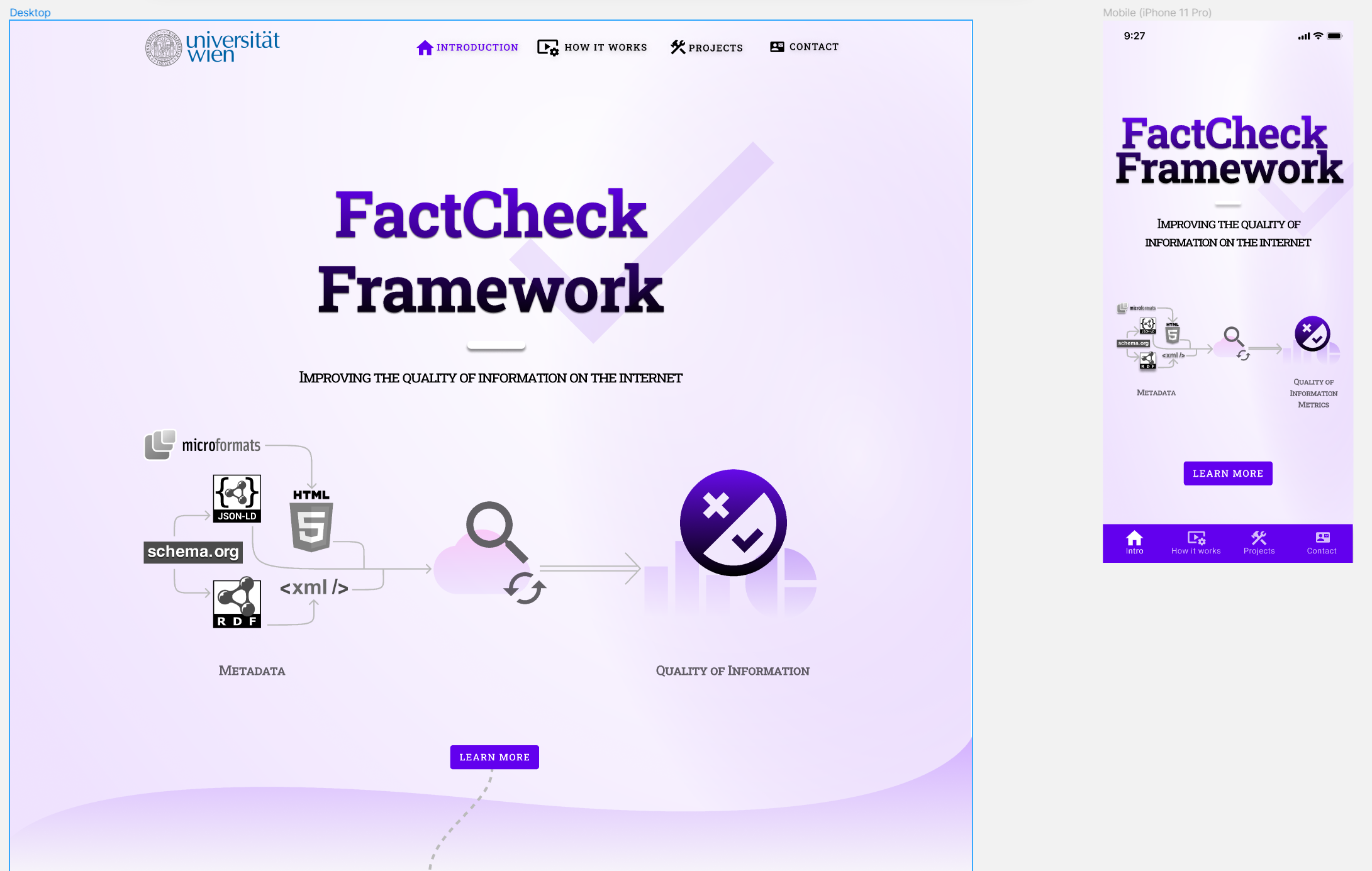
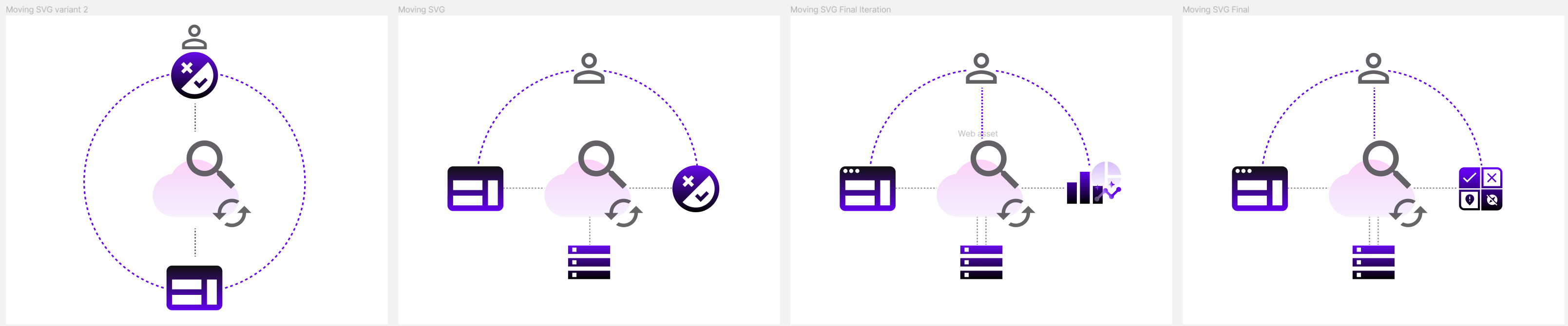
Graphic Design 1/2

Graphic Design 2/2

Architecture
Directory Structure
.
└── fact-check-landing
├── components
├── configs
├── layout
├── pages
├── public
├── sections
├── slides
└── stylesComponent
Composition
Data: projects
.
└── fact-check-landing
└── public
└── data
└── projects.jsonData: challenges
.
└── fact-check-landing
└── public
└── data
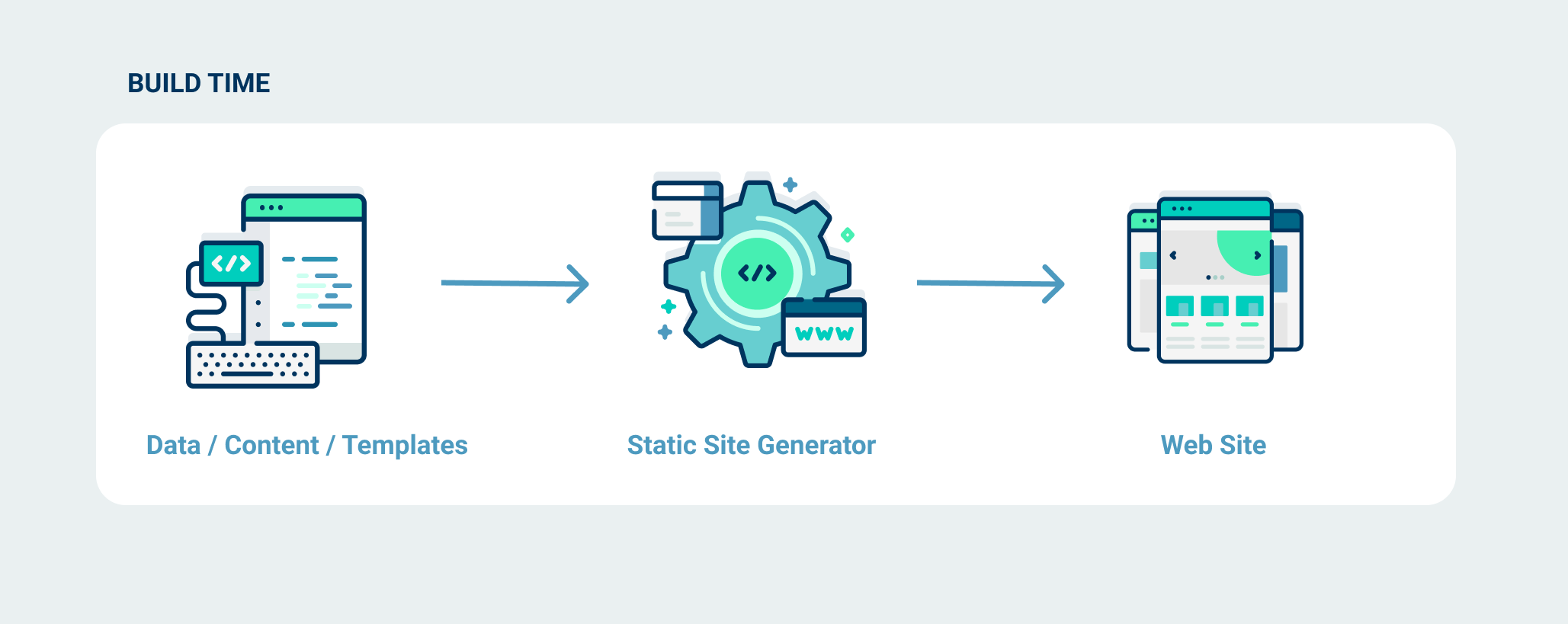
└── challenges.jsonStatic Export

Deployment
Gitlab Pipelines

Manual Deploy
or
Base Path
next.config.js
Challenges
Gitlab Runners
Editors
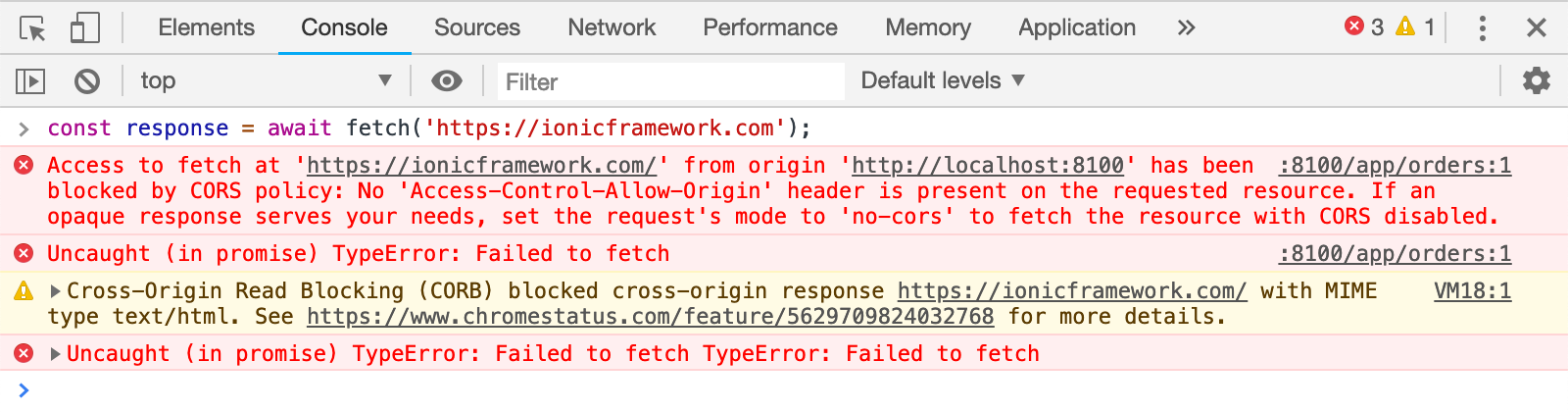
CORS: Cross-Origin Resource Sharing

Conclusion
Project
- Interactive Storytelling Introduction to FC
- FC Projects on glance
- Visually Consistent & Mobile First
- Static Export
- Extendible Architecture
- CI/CD